Pengujian Web Component

Tutorial singkat pengujian web component menggunakan AVA dan Happy DOM
Beberapa minggu yang lalu, saya coba membuat sebuah user interface menggunakan salah satu Web API yaitu Custom Elements API. Dengan API ini memungkinkan kita untuk membuat sebuah komponen web yang mampu berjalan di laman berbasis JavaScript manapun. Apakah proyek web kamu pakai React? Vue? Svelte? Tentu saja bisa, selama library atau framework tersebut mendukung. Untuk memastikan bahwa custom elements atau yang biasa dikenal sebagai web components ini berjalan sebagaimana mestinya—atau setidaknya ketika ada fitur baru ditambahkan kita tidak perlu repot-repot melakukan pengujian secara manual—, tentu saja kita harus melakukan sebuah 😱pengujian😱. Tapi sebelum itu, mari kita buat sebuah custom elements sederhana terlebih dahulu, yeay!.
Untuk melihat dukungan penggunaan Custom Elements pada framework JavaScript favorit, kalian bisa melihatnya di Custom Elements Everywhere
Membuat Komponen
Pertama, buat sebuah file baru di root direktori kalian dengan nama print-text.js. Lalu tambahkan
kode berikut:
class PrintText extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: "open" });
this.template = document.createElement("template");
this.template.innerHTML = PrintText.template();
this.shadowRoot.append(this.template.content.cloneNode(true));
}
connectedCallback() {
this.message = this.getAttribute("message") || "Hello World!";
this.shadowRoot.querySelector("h1").textContent = this.message;
}
static template() {
return `
<style>
:host {
display: block;
padding: 1rem;
background: #f0f0f0;
}
</style>
<h1></h1>
`;
}
}
customElements.define("print-text", PrintText);
Untuk mempelajari lebih lanjut mengenai Custom Elements, kalian bisa membacanya di MDN maupun di javascript.info
Kemudian. import file print-text.js tersebut ke dalam file HTML dan gunakan komponen yang telah
dibuat tadi dengan menggunakan tag <print-text></print-text> di dalam file HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello World</title>
<script type="module" src="print-text.js"></script>
</head>
<body>
<print-text message="Hello World!"></print-text>
</body>
</html>
Setelah selesai membuat komponen print-text, mari kita lanjutkan untuk melakukan pengujian.
Konfigurasi Alat Pengujian
Pertama-tama kita harus menginstal AVA dan Happy DOM.
npm install --save-dev ava happy-dom
Setelah itu, buat sebuah folder __tests__ di root direktori kamu, buat sebuah file JavaScript
baru, dan import AVA serta Happy DOM yang telah kita install.
import test from "ava";
import { Window } from "happy-dom";
Tambahkan konfigurasi berikut
import test from "ava";
import { Window } from "happy-dom";
test.before(() => {
const window = new Window();
globalThis.window = window;
globalThis.document = window.document;
globalThis.HTMLElement = window.HTMLElement;
globalThis.customElements = window.customElements;
});
Import secara dinamis komponen print-text yang telah kita buat tadi, setiap sebelum kita melakukan
pengujian.
import test from "ava";
import { Window } from "happy-dom";
test.before(() => {
const window = new Window();
globalThis.window = window;
globalThis.document = window.document;
globalThis.HTMLElement = window.HTMLElement;
globalThis.customElements = window.customElements;
});
test.beforeEach(() => {
import("../print-text.js");
});
Pengujian
Setelah semua konfigurasi di atas, kita bisa mulai pengujian. Disini kita ingin menguji bahwa
komponen print-text berjalan dengan baik dan mencetak kalimat ‘Hello World!’ pada DOM.
import test from "ava";
import { Window } from "happy-dom";
test.before(() => {
const window = new Window();
globalThis.window = window;
globalThis.document = window.document;
globalThis.HTMLElement = window.HTMLElement;
globalThis.customElements = window.customElements;
});
test.beforeEach(() => {
import("../print-text.js");
});
test("print-text", (t) => {
const document = globalThis.document;
const printText = document.createElement("print-text");
printText.setAttribute("message", "Hello World!");
document.body.appendChild(printText);
const helloWorld = document.querySelector("print-text");
t.is(helloWorld.tagName, "PRINT-TEXT");
t.is(helloWorld.getAttribute("message"), "Hello World!");
});
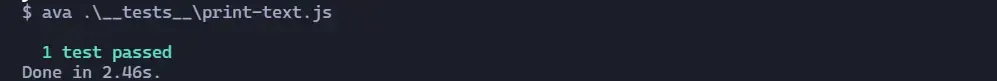
Kemudian jalankan pengujian tersebut menggunakan AVA dengan mejalankan perintah ava pada terminal
ava
Maka akan terlihat hasil pengujian yang telah kita buat.

Selesai 🎉, kita telah memastikan bahwa komponen print-text berjalan dengan baik menggunakan AVA
dan Happy DOM.